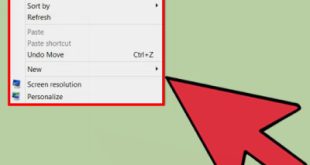
LOGOMOTION ALL ABOUT LOGOMOTION نقش مهمی در تعیین ارزش کلی برند ایفا می کند و شرکت های معروف این را می دانند، بنابراین مدیران هزینه زیادی را برای ایجاد یک لوگو خرج می کنند. اگر یک سازمان یک نام تجاری موثر ایجاد کند، اکثر مردم فقط با نگاه کردن به لوگو به سرعت برند را تشخیص می دهند. لوگو چیست؟ Logomotion یک شناور روی لوگوهای استاتیک / گرافیکی بدون هیچ گونه افکتی است. . Logomotion یک پلاگین لوگو برای جلوه ها و انیمیشن ها، از جلوه های انیمیشن ساده تا نمایش اسلایدهای ویدیویی کامل است. لوگوهای شرکتی شامل اهداف تجاری، نام تجاری و غیره است. به عوامل مختلفی از جمله برای دریافت بهترین انیمیشن برای لوگوی شرکت خود، باید کار برندسازی خود را به متخصص انیمیشن یا موشن گرافیک بسپارید. چگونه از قدرت لوگوها استفاده کنیم؟ راه های مختلفی برای استفاده از قدرت لوگوها وجود دارد. در اینجا می توانید نام تجاری جدید خود را تبلیغ کنید و در دنیای رقابتی متمایز شوید. • رسانه های اجتماعی: با یک پیام حاشیه نویسی کنید یا یک ویدیو را با استفاده از GIF های منطقی جاسازی کنید و آن را در شبکه های اجتماعی ارسال کنید.• وب سایت شرکت: شما می توانید از لوگو برای جلب توجه بازدیدکنندگان خود و ایجاد تاثیر مثبت در وب سایت شرکت خود استفاده کنید.• ارائه ها: می توانید برای نشان دادن اصالت، برچسب های پویا به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از نمادهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه آنها را جلب کنید و مخاطبان خود را در مورد پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا به معرفی اصول انیمیشن لوگو می پردازیم. در حالی که ما از Adobe After Effects در این آموزش استفاده می کنیم، اکثر برنامه های انیمیشن ویژگی های یکسانی دارند، اما عناوین خاص و گزینه های منو ممکن است متفاوت باشند. مرحله 1: فایل لوگو را آماده کنید. ما با ایجاد لوگو در Adobe Illustrator (یا هر نرم افزار طراحی که ترجیح می دهید) شروع کردیم. این برای اطمینان از این است که فایل لوگوی ما برای انیمیشن تنظیم شده است، حتی اگر خود نرم افزار انیمیشن سریعتر باشد، فایل لوگوی اصلی باید وکتور باشد. این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید. ، که بعداً هنگام کار با فرم مفید است. لایه های.همچنین، برچسب ها باید به جای گروه بندی در یک شی، لایه بندی شونداین امکان را به شما می دهد تا با متحرک سازی قسمت های جداگانه لوگو به راحتی انیمیشن های پیچیده ایجاد کنید. می توانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایه ها یک لایه جدید ایجاد کنید و سپس قطعات استیکر خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید Edit > Edit Colors > Convert to RGB را برای لوگوی خود انتخاب کنید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. پس از یافتن در خانواده نرم افزارهای Adobe Effects، لوگویی را که ایجاد می کنیم به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را حفظ می کنیم، اما اگر از فایل متفاوتی استفاده می کنید، می توانید از انواع مختلفی استفاده کنید. فایل های برداری
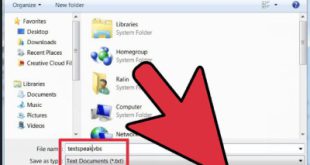
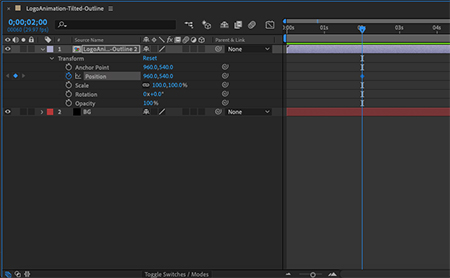
LOGOMOTION ALL ABOUT LOGOMOTION نقش مهمی در تعیین ارزش کلی برند ایفا می کند و شرکت های معروف این را می دانند، بنابراین مدیران هزینه زیادی را برای ایجاد یک لوگو خرج می کنند. اگر یک سازمان یک نام تجاری موثر ایجاد کند، اکثر مردم فقط با نگاه کردن به لوگو به سرعت برند را تشخیص می دهند. لوگو چیست؟ Logomotion یک شناور روی لوگوهای استاتیک / گرافیکی بدون هیچ گونه افکتی است. . Logomotion یک پلاگین لوگو برای جلوه ها و انیمیشن ها، از جلوه های انیمیشن ساده تا نمایش اسلایدهای ویدیویی کامل است. لوگوهای شرکتی شامل اهداف تجاری، نام تجاری و غیره است. به عوامل مختلفی از جمله برای دریافت بهترین انیمیشن برای لوگوی شرکت خود، باید کار برندسازی خود را به متخصص انیمیشن یا موشن گرافیک بسپارید. چگونه از قدرت لوگوها استفاده کنیم؟ راه های مختلفی برای استفاده از قدرت لوگوها وجود دارد. در اینجا می توانید نام تجاری جدید خود را تبلیغ کنید و در دنیای رقابتی متمایز شوید. • رسانه های اجتماعی: با یک پیام حاشیه نویسی کنید یا یک ویدیو را با استفاده از GIF های منطقی جاسازی کنید و آن را در شبکه های اجتماعی ارسال کنید.• وب سایت شرکت: شما می توانید از لوگو برای جلب توجه بازدیدکنندگان خود و ایجاد تاثیر مثبت در وب سایت شرکت خود استفاده کنید.• ارائه ها: می توانید برای نشان دادن اصالت، برچسب های پویا به ارائه های خود اضافه کنید. • تبلیغات – در نهایت، می توانید از نمادهای متحرک در کالاهای تبلیغاتی، صفحات فروش و ویدیوهای بازاریابی خود استفاده کنید تا توجه آنها را جلب کنید و مخاطبان خود را در مورد پیام خود هیجان زده کنید. نحوه طراحی لوگوی متحرک با افتر افکت در اینجا به معرفی اصول انیمیشن لوگو می پردازیم. در حالی که ما از Adobe After Effects در این آموزش استفاده می کنیم، اکثر برنامه های انیمیشن ویژگی های یکسانی دارند، اما عناوین خاص و گزینه های منو ممکن است متفاوت باشند. مرحله 1: فایل لوگو را آماده کنید. ما با ایجاد لوگو در Adobe Illustrator (یا هر نرم افزار طراحی که ترجیح می دهید) شروع کردیم. این برای اطمینان از این است که فایل لوگوی ما برای انیمیشن تنظیم شده است، حتی اگر خود نرم افزار انیمیشن سریعتر باشد، فایل لوگوی اصلی باید وکتور باشد. این به شما امکان می دهد اندازه تصویر را بدون از دست دادن کیفیت تغییر دهید. ، که بعداً هنگام کار با فرم مفید است. لایه های.همچنین، برچسب ها باید به جای گروه بندی در یک شی، لایه بندی شونداین امکان را به شما می دهد تا با متحرک سازی قسمت های جداگانه لوگو به راحتی انیمیشن های پیچیده ایجاد کنید. می توانید با استفاده از دکمه افزودن لایه جدید در پایین پنل لایه ها یک لایه جدید ایجاد کنید و سپس قطعات استیکر خود را کپی و جایگذاری کنید. در نهایت، از آنجایی که انیمیشن ها ماهیت دیجیتالی دارند، ما با رنگ های RGB نیز کار می کنیم. اگر فایل Illustrator شما روی CMYK تنظیم شده است، می توانید Edit > Edit Colors > Convert to RGB را برای لوگوی خود انتخاب کنید. پس از آماده شدن، لوگوی خود را به صورت یک فایل لایه باز صادر کنید. پس از یافتن در خانواده نرم افزارهای Adobe Effects، لوگویی را که ایجاد می کنیم به عنوان فایل AI (Adobe Illustrator) صادر می کنیم. ما آن را حفظ می کنیم، اما اگر از فایل متفاوتی استفاده می کنید، می توانید از انواع مختلفی استفاده کنید. فایل های برداری  مراحل طراحی و ساخت لوگوی متحرک مرحله 2: لوگو را بعد از افکت قرار دهید.رابط کاربری Open After Effects کمی پیچیده به نظر می رسد، بنابراین به نکات برجسته می رویم: 1- نوار ابزار: در اینجا می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم و ابزار متن دسترسی داشته باشید.پانل پروژه 2: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. Running Compass در اصل صحنه هایی است که هر کدام زمان انیمیشن خاص خود را دارند. در بخش بعدی، در مورد نحوه ایجاد آن از خط زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن برنامه زمانبندی تنظیم میکنید) و ناحیه ترکیببندی در سمت چپ (جایی که ترکیب را تعریف میکنید) بیشتر صحبت خواهیم کرد. . خواص). انجام داد. دارایی های رسانه اگر ابزار یا دکمه ای را نمی شناسید، نشانگر را روی آن نگه دارید تا واضح شود. برای وارد کردن فایل لوگوی خود، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.
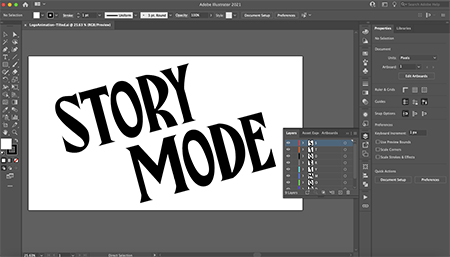
مراحل طراحی و ساخت لوگوی متحرک مرحله 2: لوگو را بعد از افکت قرار دهید.رابط کاربری Open After Effects کمی پیچیده به نظر می رسد، بنابراین به نکات برجسته می رویم: 1- نوار ابزار: در اینجا می توانید به ابزارهای گرافیکی اولیه مانند ابزار قلم و ابزار متن دسترسی داشته باشید.پانل پروژه 2: این جایی است که شما فایل های رسانه ای را برای پروژه کلی خود مدیریت و سازماندهی می کنید. Running Compass در اصل صحنه هایی است که هر کدام زمان انیمیشن خاص خود را دارند. در بخش بعدی، در مورد نحوه ایجاد آن از خط زمانی واقعی در سمت راست (جایی که رویدادهای انیمیشن را برای فعال کردن برنامه زمانبندی تنظیم میکنید) و ناحیه ترکیببندی در سمت چپ (جایی که ترکیب را تعریف میکنید) بیشتر صحبت خواهیم کرد. . خواص). انجام داد. دارایی های رسانه اگر ابزار یا دکمه ای را نمی شناسید، نشانگر را روی آن نگه دارید تا واضح شود. برای وارد کردن فایل لوگوی خود، آن را بکشید و در پنجره پروژه رها کنید یا به File > Import > File بروید.  طراحی انیمیشن مرحله 3: Comp Setup Comp ظرفی برای لایه بندی، ویرایش و متحرک سازی فایل های رسانه ای است. یک تولید بزرگتر، مانند یک فیلم، از اجزای متعددی تشکیل شده است که بر روی تابلوهای پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان یک صحنه فیلم در نظر بگیرید که هر خط کامپ لاین زمانی خاص خود را دارد.در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به اجزای بسیار کمی نیاز داردبیایید با یک پس زمینه ساده شروع کنیم. روی قسمت کامپوننت کلیک راست کرده و New > Hardware را انتخاب کنید. ما با پس زمینه سیاه شروع می کنیم زیرا مارک ما سفید است، اما شما می توانید هر رنگی را که می خواهید انتخاب کنید. پس زمینه را در پنجره زیر نام گذاری کنید. انتخاب کنید، روی Create Dimension کلیک کنید و سپس روی OK کلیک کنید. حالا فایل لوگوی خود را از پنل پروژه به تایم لاین بکشید و لوگوی خود را در پنجره ساخت ببینید. اگر نه، فایل برچسب را به پایین بکشید و لایه ها را دوباره مرتب کنید. روی فایل آیکون در پنل Composite کلیک راست کرده و Create > Convert Select Computer to Layer را انتخاب کنید. با این کار فایل لوگوی شما به مؤلفه دیگری تغییر می کند (می توانید تغییر نماد ویدیو را مشاهده کنید). اکنون با دوبار کلیک کردن روی فایل آیکون، یک تب جدید باز می شود و شما را به این دسکتاپ جدید می برد که حاوی تمام لایه های جداگانه ای است که در Illustrator ایجاد کرده اید. اکنون می توانید ببینید که مجموعه ها چگونه کار می کنند: آنها اساساً مانند پوشه های پیوند شده هستند.در صورت تمایل، می توانید روی هر یک از این لایه ها در رایانه خود کلیک راست کرده و «ایجاد پیش تنظیم» را انتخاب کنید.جدول زمانی مربوط به Mainframe کلیدها نشانگرهایی هستند که می توانید در زمان بندی خود برای نشان دادن زمان شروع و پایان یک انیمیشن استفاده کنید. به عنوان مثال، اجازه دهید با یک انیمیشن بسیار ساده شروع کنیم: محو شدن. چندین ویژگی به یک شی متصل می شوند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگیها، روی نماد افزونه در کنار نماد اردوگاه و ویژگی ویرایش در زیر کلیک کنید.
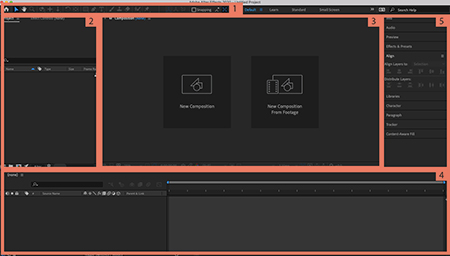
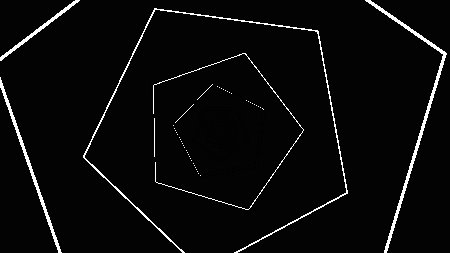
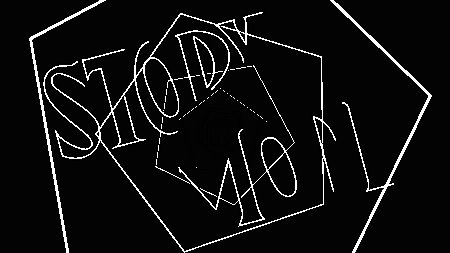
طراحی انیمیشن مرحله 3: Comp Setup Comp ظرفی برای لایه بندی، ویرایش و متحرک سازی فایل های رسانه ای است. یک تولید بزرگتر، مانند یک فیلم، از اجزای متعددی تشکیل شده است که بر روی تابلوهای پروژه سازماندهی شده اند. بنابراین می توانید Comps را به عنوان یک صحنه فیلم در نظر بگیرید که هر خط کامپ لاین زمانی خاص خود را دارد.در مورد ما، یک انیمیشن لوگوی کمتر از پنج ثانیه به اجزای بسیار کمی نیاز داردبیایید با یک پس زمینه ساده شروع کنیم. روی قسمت کامپوننت کلیک راست کرده و New > Hardware را انتخاب کنید. ما با پس زمینه سیاه شروع می کنیم زیرا مارک ما سفید است، اما شما می توانید هر رنگی را که می خواهید انتخاب کنید. پس زمینه را در پنجره زیر نام گذاری کنید. انتخاب کنید، روی Create Dimension کلیک کنید و سپس روی OK کلیک کنید. حالا فایل لوگوی خود را از پنل پروژه به تایم لاین بکشید و لوگوی خود را در پنجره ساخت ببینید. اگر نه، فایل برچسب را به پایین بکشید و لایه ها را دوباره مرتب کنید. روی فایل آیکون در پنل Composite کلیک راست کرده و Create > Convert Select Computer to Layer را انتخاب کنید. با این کار فایل لوگوی شما به مؤلفه دیگری تغییر می کند (می توانید تغییر نماد ویدیو را مشاهده کنید). اکنون با دوبار کلیک کردن روی فایل آیکون، یک تب جدید باز می شود و شما را به این دسکتاپ جدید می برد که حاوی تمام لایه های جداگانه ای است که در Illustrator ایجاد کرده اید. اکنون می توانید ببینید که مجموعه ها چگونه کار می کنند: آنها اساساً مانند پوشه های پیوند شده هستند.در صورت تمایل، می توانید روی هر یک از این لایه ها در رایانه خود کلیک راست کرده و «ایجاد پیش تنظیم» را انتخاب کنید.جدول زمانی مربوط به Mainframe کلیدها نشانگرهایی هستند که می توانید در زمان بندی خود برای نشان دادن زمان شروع و پایان یک انیمیشن استفاده کنید. به عنوان مثال، اجازه دهید با یک انیمیشن بسیار ساده شروع کنیم: محو شدن. چندین ویژگی به یک شی متصل می شوند و ویژگی هایی که در طول زمان تغییر می کنند اساساً انیمیشن هستند. برای مشاهده این ویژگیها، روی نماد افزونه در کنار نماد اردوگاه و ویژگی ویرایش در زیر کلیک کنید.  متحرک سازی یک لوگو با صفحه کلید مرحله 5: لوگوی خود را با یک لایه شکل متحرک کنید حال بیایید به روش های جالب تر برای متحرک سازی با استفاده از لایه های شکل نگاه کنیم. لایه های شکل، اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و خطوط اتصال (مانند برنامه های برداری) هستند و دستکاری آنها علاوه بر توانایی اصلاح اشکال، طیف وسیعی از قابلیت های انیمیشن را فراهم می کند. لایه شکل ستاره است و می توانید با کلیک راست و انتخاب “Make shape from vector layer” یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا برچسب را به یک لایه شکل تبدیل می کنیم.تمام لایه ها را در پنل لایه ها انتخاب کنید (لایه های ایجاد شده در مرحله 3)، کلیک راست کرده و Create > Create Shape from Vector Layers را انتخاب کنید.شما هر لایه ای را با یک ستاره در کنار آن کپی می کنید. این لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی های محتوا، می توانید ویژگی های اضافی را انتخاب کنید. لایه شکل (در سمت راست ویژگی های محتوا) دارای دکمه “افزودن” است که در آن می توانید ویژگی های انعطاف پذیر مختلفی مانند Trim Paths را اضافه کنید. برای لوگوی خود، از Trim Paths برای یک انیمیشن بسیار رایج و مفید استفاده می کنیم. برای این کار با دکمه Add برای هر کاراکتر یک Trim Path به لایه شکل اضافه کنید. همچنین ویژگی End Keyframe را در ابتدای زمان روی 0% و بعد از حدود 1 ثانیه 100% تنظیم کردم. همانطور که می بینید، این کار منجر به ترسیم دستی نامرئی از لیست نمادها در زمان واقعی می شود.ما توانستیم با استفاده از لایه Polygon و ویژگی های تکرار یک پس زمینه پویا ایجاد کنیم.با وارد شدن به ویرایشگر گرافیکی می توانید یک جدول زمانی ایجاد کنید. به این نگاه کنبرای انجام این کار، روی نماد نمودار (به نام Graph Editor) در بالای جدول زمانی کلیک کنید، که خط زمانی را به نمودار خطی تبدیل می کند.شما یک خط مستقیم از یک صفحه کلید به صفحه کلید دیگر خواهید دید. تا به حال فقط دکمههای شروع و پایان را ایجاد کردهایم، بنابراین با تایمر افتر افکت گیر کردهایم. جلوه های بدون جهت هر انیمیشن را به طور مساوی حرکت می دهند و یک خط کاملاً مستقیم ایجاد می کنند. با این حال، تغییر عمدی در زمان به انیمیشن حس واقعگرایی میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد منحنی نمودار را تنظیم کنید. ویرایشگر گرافیکی انیمیشن شما را با استفاده از کنترل های Bézier به منحنی تبدیل می کند. در پایین نمودار سمت راست. در ویرایشگر، نمادهای نقطه مربع متصل به خطوطی را خواهید دید که ابزار Bezier هستند. اگر روی یکی از ابزارهای Bézier Keys کلیک کنید و نگه دارید، ابزاری به نام Auto Bézier Keys پیدا خواهید کرد. وقتی روی آن کلیک می کنید یک دسته زرد رنگ ظاهر می شود. یک نمودار ظاهر می شود. کشیدن این دسته خط را منحنی می کند و زمان انیمیشن را تغییر می دهد. آماده انتقال آرم
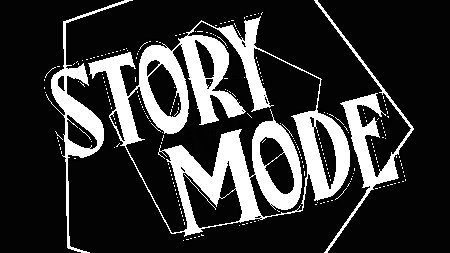
متحرک سازی یک لوگو با صفحه کلید مرحله 5: لوگوی خود را با یک لایه شکل متحرک کنید حال بیایید به روش های جالب تر برای متحرک سازی با استفاده از لایه های شکل نگاه کنیم. لایه های شکل، اشیایی هستند که حاوی اطلاعات مسیر مانند نقاط لنگر و خطوط اتصال (مانند برنامه های برداری) هستند و دستکاری آنها علاوه بر توانایی اصلاح اشکال، طیف وسیعی از قابلیت های انیمیشن را فراهم می کند. لایه شکل ستاره است و می توانید با کلیک راست و انتخاب “Make shape from vector layer” یک گرافیک برداری را به یک لایه شکل تبدیل کنید. ابتدا برچسب را به یک لایه شکل تبدیل می کنیم.تمام لایه ها را در پنل لایه ها انتخاب کنید (لایه های ایجاد شده در مرحله 3)، کلیک راست کرده و Create > Create Shape from Vector Layers را انتخاب کنید.شما هر لایه ای را با یک ستاره در کنار آن کپی می کنید. این لایه شکل است. در زیر لایه شکل، یک ویژگی Content و یک ویژگی Transform را مشاهده خواهید کرد. در سمت راست ویژگی های محتوا، می توانید ویژگی های اضافی را انتخاب کنید. لایه شکل (در سمت راست ویژگی های محتوا) دارای دکمه “افزودن” است که در آن می توانید ویژگی های انعطاف پذیر مختلفی مانند Trim Paths را اضافه کنید. برای لوگوی خود، از Trim Paths برای یک انیمیشن بسیار رایج و مفید استفاده می کنیم. برای این کار با دکمه Add برای هر کاراکتر یک Trim Path به لایه شکل اضافه کنید. همچنین ویژگی End Keyframe را در ابتدای زمان روی 0% و بعد از حدود 1 ثانیه 100% تنظیم کردم. همانطور که می بینید، این کار منجر به ترسیم دستی نامرئی از لیست نمادها در زمان واقعی می شود.ما توانستیم با استفاده از لایه Polygon و ویژگی های تکرار یک پس زمینه پویا ایجاد کنیم.با وارد شدن به ویرایشگر گرافیکی می توانید یک جدول زمانی ایجاد کنید. به این نگاه کنبرای انجام این کار، روی نماد نمودار (به نام Graph Editor) در بالای جدول زمانی کلیک کنید، که خط زمانی را به نمودار خطی تبدیل می کند.شما یک خط مستقیم از یک صفحه کلید به صفحه کلید دیگر خواهید دید. تا به حال فقط دکمههای شروع و پایان را ایجاد کردهایم، بنابراین با تایمر افتر افکت گیر کردهایم. جلوه های بدون جهت هر انیمیشن را به طور مساوی حرکت می دهند و یک خط کاملاً مستقیم ایجاد می کنند. با این حال، تغییر عمدی در زمان به انیمیشن حس واقعگرایی میدهد. ابزار Bezier در پایین ویرایشگر نمودار به شما امکان می دهد منحنی نمودار را تنظیم کنید. ویرایشگر گرافیکی انیمیشن شما را با استفاده از کنترل های Bézier به منحنی تبدیل می کند. در پایین نمودار سمت راست. در ویرایشگر، نمادهای نقطه مربع متصل به خطوطی را خواهید دید که ابزار Bezier هستند. اگر روی یکی از ابزارهای Bézier Keys کلیک کنید و نگه دارید، ابزاری به نام Auto Bézier Keys پیدا خواهید کرد. وقتی روی آن کلیک می کنید یک دسته زرد رنگ ظاهر می شود. یک نمودار ظاهر می شود. کشیدن این دسته خط را منحنی می کند و زمان انیمیشن را تغییر می دهد. آماده انتقال آرم  مرحله 7: صادرات نشانواره اگر میخواهید لوگوی نهایی خود را صادر کنید، به File > Export > Queue Adobe Media Encoder بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل استاز آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک خروجی خواهیم داد. در پنجره Media Encoder، روی فلش کنار خط آبی تقسیم شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. روی متن آبی رنگ زیر فایل خروجی کلیک کنید تا یک پوشه مقصد برای فایل خروجی خود تنظیم کنید. > Adobe Media Encoder را اضافه کنید و Animated Gif را از منوی زیر نوار Format انتخاب کنید. روی متن آبی برجسته شده در زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره روی OK کلیک کنید. وقتی کارتان تمام شد، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر ظاهر شود. .
مرحله 7: صادرات نشانواره اگر میخواهید لوگوی نهایی خود را صادر کنید، به File > Export > Queue Adobe Media Encoder بروید.به طور پیش فرض، After Effects به عنوان یک فایل mp4 صادر می شود که برای ویدیو ایده آل استاز آنجایی که می خواهیم یک فایل تصویری قابل اشتراک گذاری برای انیمیشن لوگو ایجاد کنیم، آن را به عنوان یک GIF متحرک خروجی خواهیم داد. در پنجره Media Encoder، روی فلش کنار خط آبی تقسیم شده زیر کلمه Format کلیک کنید و Animated GIF را انتخاب کنید. روی متن آبی رنگ زیر فایل خروجی کلیک کنید تا یک پوشه مقصد برای فایل خروجی خود تنظیم کنید. > Adobe Media Encoder را اضافه کنید و Animated Gif را از منوی زیر نوار Format انتخاب کنید. روی متن آبی برجسته شده در زیر Presets دوبار کلیک کنید تا پنجره Export Settings باز شود. چندین گزینه برای کاهش حجم فایل وجود دارد: کیفیت، نرخ فریم و مدت زمان. برای بستن این پنجره روی OK کلیک کنید. وقتی کارتان تمام شد، نماد سبز رنگ Play را در گوشه سمت راست بالای Media Encoder انتخاب کنید تا فایل شما در پوشه مقصد مورد نظر ظاهر شود. .
لوگوموشن چیست؟ + نحوه طراحی لوگو موشن با برنامه افترافکت
.