CREATING ANIMATION IN FLASH Flash یک نرم افزار گرافیکی و انیمیشنی قدرتمند است و البته می توان از آن بر روی یک چوب در رایانه استفاده کرد. ما این برنامه را می درخشیم تا تصاویر ساده را زنده کرده و آنها را در فرمت های مختلف ذخیره کنیم. ما به شما فلش را آموزش می دهیم. البته در این مقاله سعی کردیم این تمرین را تا حد امکان ساده کنیم، در آینده تمرینات حرفه ای تری را انجام خواهیم داد، خواهید دید که گزینه های زیادی در 
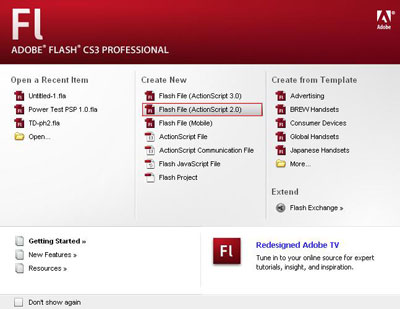
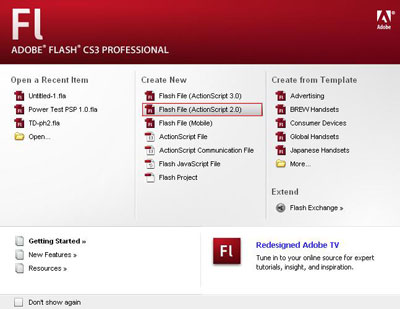
 وجود دارد، پس روی قسمت ایجاد جدید، فایل فلش ( Action اسکریپت 2) مانند تصویر بالا. 0) به نرم افزار بروید، به صفحه بروید و می توانید کارهایی مانند برنامه نویسی و گرافیک را در این صفحه انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار روی چهار صفحه است. طرف خود را می بیند. در این آموزش با 4 نوار ابزار کار می کنیم که از مهمترین آنها می توان به نوار ابزار بالا و سمت چپ اشاره کرد. برای این کار بر روی تب “Properties” کلیک کنید و روی ستون پایین Size: همانطور که در تصویر بالا نشان داده شده است کلیک کنید.اگر این ستون وجود نداشت، روی فلش کوچکی که شبیه یک مثلث است کلیک کنید تا همه برگه های
وجود دارد، پس روی قسمت ایجاد جدید، فایل فلش ( Action اسکریپت 2) مانند تصویر بالا. 0) به نرم افزار بروید، به صفحه بروید و می توانید کارهایی مانند برنامه نویسی و گرافیک را در این صفحه انجام دهید و آنها را ذخیره کنید. حالا یک صفحه سفید با چهار نوار ابزار روی چهار صفحه است. طرف خود را می بیند. در این آموزش با 4 نوار ابزار کار می کنیم که از مهمترین آنها می توان به نوار ابزار بالا و سمت چپ اشاره کرد. برای این کار بر روی تب “Properties” کلیک کنید و روی ستون پایین Size: همانطور که در تصویر بالا نشان داده شده است کلیک کنید.اگر این ستون وجود نداشت، روی فلش کوچکی که شبیه یک مثلث است کلیک کنید تا همه برگه های 
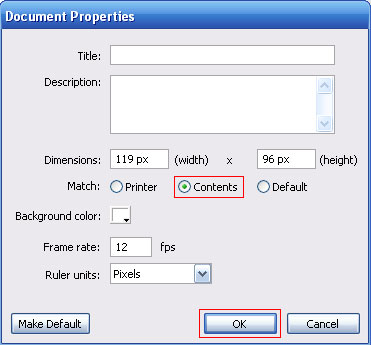
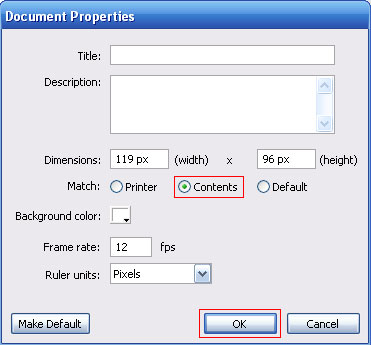
 به شما نشان داده شود، سپس پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل وارد کنید.در قسمت “Content” “Size” و در نهایت “Fit” را تنظیم کنید و “OK” را انتخاب کنید. می توانید در ستون های چپ و پایین زوم کنید. MASNAIMG 5 اکنون باید پس زمینه کافی برای این کار آماده کنید، گزینه 2 را مانند تصویر بالا کلیک کنید، با استفاده از گزینه 3 مانند تصویر بالا رنگ را انتخاب کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت تنظیمات را انجام دهید. تصویر فرعی آن را به صورت:
به شما نشان داده شود، سپس پنجره ای مانند تصویر بالا باز می شود که می توانید اندازه صفحه نمایش را بر حسب پیکسل وارد کنید.در قسمت “Content” “Size” و در نهایت “Fit” را تنظیم کنید و “OK” را انتخاب کنید. می توانید در ستون های چپ و پایین زوم کنید. MASNAIMG 5 اکنون باید پس زمینه کافی برای این کار آماده کنید، گزینه 2 را مانند تصویر بالا کلیک کنید، با استفاده از گزینه 3 مانند تصویر بالا رنگ را انتخاب کنید، سپس شکل مورد نظر خود را رسم کنید و در نهایت تنظیمات را انجام دهید. تصویر فرعی آن را به صورت: 
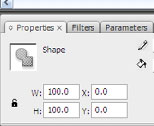
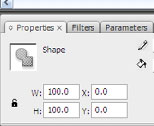
 تنظیم کنید، همانطور که در تصویر بالا نشان داده شده است، طول و عرض به نام W و H باید 100 باشد و موقعیت به نام X و Y باید 0.0 باشد تا با تصویر پس زمینه مطابقت داشته باشد. . البته طول و عرض بزرگتر از اندازه صفحه نمایش خواهد بود، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم که تبدیل به تقسیم کننده می شود. تصمیم. برای آن، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید Ctrl را فشار دهید و دایره قرمز را حرکت دهید (دوباره به یاد داشته باشید که بهتر است به صورت دایره قرمز گروه بندی شود) کلیدهای G برای کنترل فریم ها می توانید با کلیک کردن همه فریم ها را کنترل کنید. روی “عینک” در بالای صفحه و با استفاده از ابزارهای کنار آن، به سادگی روی دایره قرمز کلیک کنید و ماوس را حرکت دهید.. یا با استفاده از کلیدهای جهت دار کمی به سمت راست حرکت کرده و F6 را فشار دهید. در نهایت دایره قرمز شما مطابق تصویر بالا به سمت راست حرکت می کند. توجه داشته باشید که هر بار که دایره حرکت می کند باید F6 را فشار دهید. کلیک کنید تا اقدام خود را به عنوان یک فریم ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. رفتن سمت راست. حالا به جای استفاده از دایره ها، می توانید از خطوط ترسیم شده یا تصاویر از پیش ترسیم شده استفاده کنید. اکنون می توانید این اکشن ها را به فرمت های دیگر تبدیل کرده و با فشار دادن F6 آنها را ذخیره کنید. اکنون می توانید این انیمیشن را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این منظور باید مطابق تصویر زیر به این آدرس بروید:
تنظیم کنید، همانطور که در تصویر بالا نشان داده شده است، طول و عرض به نام W و H باید 100 باشد و موقعیت به نام X و Y باید 0.0 باشد تا با تصویر پس زمینه مطابقت داشته باشد. . البته طول و عرض بزرگتر از اندازه صفحه نمایش خواهد بود، اما X و Y باید در جای خود قرار گیرند تا پس زمینه شما پشت صفحه باشد. حالا در اینجا می خواهیم دایره را از چپ به راست حرکت دهیم که تبدیل به تقسیم کننده می شود. تصمیم. برای آن، پس از قرار دادن پس زمینه، باید یک دایره کوچک در سمت چپ پس زمینه بکشید.این اولین فریم انیمیشن با پس زمینه آبی است، حالا باید Ctrl را فشار دهید و دایره قرمز را حرکت دهید (دوباره به یاد داشته باشید که بهتر است به صورت دایره قرمز گروه بندی شود) کلیدهای G برای کنترل فریم ها می توانید با کلیک کردن همه فریم ها را کنترل کنید. روی “عینک” در بالای صفحه و با استفاده از ابزارهای کنار آن، به سادگی روی دایره قرمز کلیک کنید و ماوس را حرکت دهید.. یا با استفاده از کلیدهای جهت دار کمی به سمت راست حرکت کرده و F6 را فشار دهید. در نهایت دایره قرمز شما مطابق تصویر بالا به سمت راست حرکت می کند. توجه داشته باشید که هر بار که دایره حرکت می کند باید F6 را فشار دهید. کلیک کنید تا اقدام خود را به عنوان یک فریم ثبت کنید. در نهایت اگر می خواهید تصویری را که ایجاد کرده اید ببینید، Ctrl Enter را فشار دهید و کمی صبر کنید تا پیش نمایش برای شما آماده شود. توپ باید از چپ به راست حرکت کند. رفتن سمت راست. حالا به جای استفاده از دایره ها، می توانید از خطوط ترسیم شده یا تصاویر از پیش ترسیم شده استفاده کنید. اکنون می توانید این اکشن ها را به فرمت های دیگر تبدیل کرده و با فشار دادن F6 آنها را ذخیره کنید. اکنون می توانید این انیمیشن را در فرمت های مختلف GIF و SWF ذخیره کنید، برای این منظور باید مطابق تصویر زیر به این آدرس بروید: 
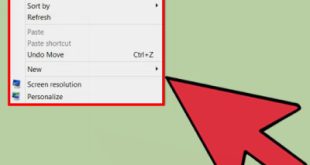
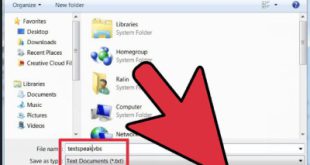
 0 پس از باز کردن صفحه صادرات، باید نوع فرمت را در قسمت “Save as” مشخص کنید. . . به عبارت دیگر، می تواند GIF یا SWF باشد.پس از انتخاب فرمت، مکان و نام آن را انتخاب کرده و روی Save کلیک کنیدحال اگر فرمت SWF را انتخاب کرده باشید پس از زدن گزینه SAVE با پنجره زیر روبرو می شوید: پنجره
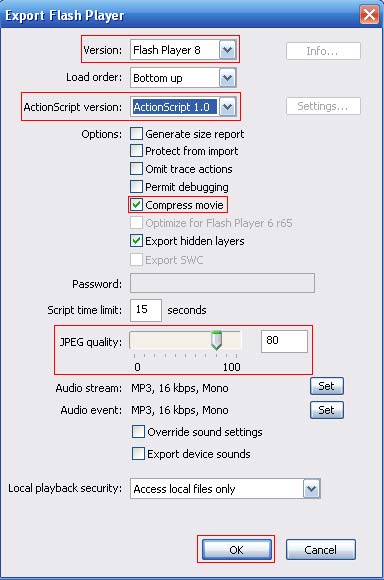
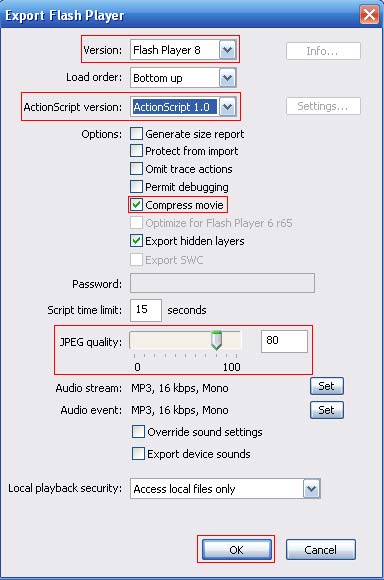
0 پس از باز کردن صفحه صادرات، باید نوع فرمت را در قسمت “Save as” مشخص کنید. . . به عبارت دیگر، می تواند GIF یا SWF باشد.پس از انتخاب فرمت، مکان و نام آن را انتخاب کرده و روی Save کلیک کنیدحال اگر فرمت SWF را انتخاب کرده باشید پس از زدن گزینه SAVE با پنجره زیر روبرو می شوید: پنجره 
 بعد از باز شدن حتی اگر قسمت JPEG مال شماست تنظیمات خود را مطابق تصویر بالا انجام دهید، می توانید تنظیم کنید. . کیفیت آن شما می توانید اندازه تصویر، تصویر مورد نظر و سایر پارامترهای مربوط به کادر را انتخاب کنید. نرخ در نهایت روی OK کلیک کنید و به مکانی که برای یافتن فایل فلش swf انتخاب کرده اید بروید. . – می توانید از Ctrl G برای گروه بندی اشکال استفاده کنید. برای تنظیم مجدد فرم روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن فرم، CTRL را فشار دهید، فرم مورد نظر را انتخاب کنید، سپس کلیک چپ کنید تا موس حرکت کند. برای تبدیل اشکال خود، روی هر شکلی کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خطوط مشکل برای حرکت یا چرخش آن استفاده کنید.- برای کپی یک تصویر در فلش، تصویر مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی تصویر خود در نوار ابزار سمت راست – می توانید از آن برای مدیریت فریم ها استفاده کنید.در نوار ابزار بالا می توانید یک فریم با 3 آیکون بسازید و با کلیک راست روی تمام فریم ها کارهای دیگری انجام دهید. لطفا توجه داشته باشید که این چارچوب ها در معرض تغییر هستند.
بعد از باز شدن حتی اگر قسمت JPEG مال شماست تنظیمات خود را مطابق تصویر بالا انجام دهید، می توانید تنظیم کنید. . کیفیت آن شما می توانید اندازه تصویر، تصویر مورد نظر و سایر پارامترهای مربوط به کادر را انتخاب کنید. نرخ در نهایت روی OK کلیک کنید و به مکانی که برای یافتن فایل فلش swf انتخاب کرده اید بروید. . – می توانید از Ctrl G برای گروه بندی اشکال استفاده کنید. برای تنظیم مجدد فرم روی آن کلیک راست کرده و گزینه Detach را انتخاب کنید.- برای کپی کردن فرم، CTRL را فشار دهید، فرم مورد نظر را انتخاب کنید، سپس کلیک چپ کنید تا موس حرکت کند. برای تبدیل اشکال خود، روی هر شکلی کلیک راست کرده و گزینه Free Transform را انتخاب کنید. از خطوط مشکل برای حرکت یا چرخش آن استفاده کنید.- برای کپی یک تصویر در فلش، تصویر مورد نظر را با ماوس به داخل پنجره نرم افزار فلش بکشید و پس از کپی تصویر خود در نوار ابزار سمت راست – می توانید از آن برای مدیریت فریم ها استفاده کنید.در نوار ابزار بالا می توانید یک فریم با 3 آیکون بسازید و با کلیک راست روی تمام فریم ها کارهای دیگری انجام دهید. لطفا توجه داشته باشید که این چارچوب ها در معرض تغییر هستند.
ساخت عکس متحرک در FLASH
.